Sind Sie bereit, mit dem Tempo Ihrer Website aufzuholen? Es ist, als würde man einen Rennwagen betreiben, der plötzlich im Verkehr stecken bleibt – frustrierend, oder? Wenn Ihre Seite langsamer lädt als ein FDie Ladezeit einer Webseite, auch PageSpeed genannt ist mittlerweile offizieller Rankingfaktor in Googles Suche. Die neuen nutzerzentrierten Messwerte der „Core Web Vitals“ werden Mitte des Jahres 2021 mit dem Page Experience Update zum festen Bestandteil der Berechnung der Suchergebnisreihenfolge
Die Ladezeit ist nicht nur ein schickes Fachwort für Entwickler; sie kann über den Erfolg oder Misserfolg Ihrer Website entscheiden. Wenn Besucher auf Ihre Seite kommen und 20 Sekunden warten müssen, bis sie das erste Bild sehen, schauen sie sich wahrscheinlich stattdessen das nächste Katzenvideo an! Daher wollen wir das Laden Ihrer Website so schnell machen, dass selbst ein hungriger Pizzabote nicht mehr „zu spät“ sagen kann.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer Website den Turbo einlegen können. Von der Nutzung cleverer Tools zur Analyse über praktische Optimierungsstrategien bis hin zu den besten Praktiken, um die Ladezeit Ihrer Website nachhaltig zu verbessern – schnallen Sie sich an, denn es wird eine rasante Fahrt!
Die Bedeutung der Ladegeschwindigkeit einer Seite verstehen
Die optimierten Ladezeiten von Webseiten sind heutzutage ein wichtiger Faktor, insbesondere für das Ranking in Suchmaschinen. Langsame Ladezeiten können dazu führen, dass Besucher die Seite schneller verlassen – ein Albtraum für jede Katzenbild-Plattform und jede Online-Schnurrbart-Waxing-Anleitung!
Hier eine schnelle Liste für blitzschnelle Websites:
- Optimierung von Bildern: Reduziere die Dateigröße, ohne den Katzenglanz zu vermindern.
- Mobile Optimierung: Die mobile Version muss so flink sein wie ein Wiesel auf einem Skateboard.
- Serverseitiges Caching: Damit bei jedem nächsten Aufruf alles schneller geht als ein Hamster im Rad.
- Externe Skripte: Zu viele und die Seite lädt wie ein Ochse im Treibsand.
- Content Delivery Networks (CDN): Nutze ein Netzwerk von Servern, um die Distanz zwischen Server und Endgerät zu verkürzen. Weil niemand länger auf sein Memes warten möchte als auf den Bus.
| Faktor | Funktion |
|---|---|
| Bildoptimierung | Kleiner = schneller |
| Mobile Optimierung | Für Daumenfreundlichkeit |
| Caching | Später schneller |
| Skripte reduzieren | Weniger ist mehr |
| CDN | Nähe = Geschwindigkeit |
Denken wir dran: In der Welt der schnellen Ladezeiten zählt jede Sekunde, wie beim Schlangestehen am Black-Friday-Verkauf!
Messen und Analysieren der Ladezeit Ihrer Website
Das Messen der Ladezeiten Ihrer Webseite ist wie ein Gesundheitscheck für einen sportlichen Sprinter – es ist entscheidend zu wissen, an welchen Stellen man noch ein paar Fettpölsterchen wegtrainieren kann, um die Spitzenperformance zu erreichen! Nur keine Sorge, Sie brauchen dafür keine Stoppuhr und keine Pulsuhr, sondern lediglich einige clevere Online-Tools, die Ihnen zeigen, ob Ihre Webseite eine flinke Gazelle oder eher eine gemächliche Schnecke ist.
Und wie jeder gute Trainer wird Ihnen eine genaue Analyse helfen zu verstehen, was Ihr Webauftritt braucht, um auf der digitalen Rennbahn mit weniger Schnaufen und mehr Sprints mithalten zu können. Womöglich entdecken Sie, dass Ihre Bilder zu wuchtig sind, Ihr JavaScript einen Marathon läuft, während es eigentlich einen Sprint hinlegen sollte, oder dass Ihre Server mehr Powerübungen vertragen könnten.
Tools zur Messung der Ladezeit
Webseiten, die laden als würde ein Dinosaurier das Internet persönlich durch die Leitung pusten – jedenfalls fühlt es sich manchmal so an. Doch bevor wir alle in die prähistorische Ära der Modems zurückkatapultiert werden, lass uns über etwas sprechen, das unsere Nerven und die unserer Benutzer retten kann: Tools zur Messung von Ladezeiten.
Beliebte Tools für die Messung von Ladezeiten
- Google PageSpeed Insights: Der Klassiker! Mit wenigen Klicks zeigt es dir, was deine Seite aufhält – langsamer als eine Schnecke auf Schlafmittel.
- Pingdom: Nicht nur ein cooler Name! Es gibt ausführliche Berichte, damit du genau weißt, wo du schrauben musst, um deine Seite aufzupimpen.
- GTmetrix: Hier bekommst du nicht nur Zahlen hingeworfen, sondern auch Lösungsvorschläge. Wie ein guter Kumpel, der dir sagt, dass du Spinat zwischen den Zähnen hast.
- WebPageTest: Die detaillierten Wassermann-Diagramme lassen dich in die Tiefen deiner Website eintauchen – Taucherbrille auf!
Warum sind Ladezeiten nicht zu unterschätzen?
- Besseres Ranking: Google bevorzugt schnelle Webseiten – sonst bleibt dein Ranking auf der Strecke.
- Nutzererfahrung: Niemand wartet gerne. Kurze Ladezeiten = glücklichere Besucher.
- Conversionrates: Langsame Seiten verkaufen schlechter als abgelaufene Milch.
Also schnapp dir ein Tool und mach deine Website schneller als Usain Bolt, der Espresso getrunken hat. Deine Besucher – und dein Ranking – werden es dir danken!
Interpretation von Ladezeitdaten
Interpreten von Ladezeitdaten, schnappt euch Popcorn und 3D-Brillen, denn dieses Spektakel wird euch von euren Socken hauen! Weshalb, fragt ihr? Weil wir die spannende Welt der Optimierung entziffern und euch dem Traum von schnelleren Ladezeiten näher bringen.
Kurze Ladezeiten sind der heilige Gral für jede Webseite. Sie garantieren nicht nur, dass eure User nicht einschlafen, bevor die Seite lädt, sondern kitzeln auch ein kichern aus dem Google-Algorithmus, was wiederum zu einem besseren Ranking führt.
Aber wie macht man das? Zunächst müsst ihr euren Sherlock Holmes Hut aufsetzen und die Ladezeitdaten interpretieren. Aber keine Sorge, ihr braucht keine Lupe!
So deuten Sie Ladezeitdaten:
- Schnelle Ladezeiten:
- Sekunden, nicht Minuten – Zeit ist Geld, Leute!
- Optimierung von Bildern:
- Bildgröße runter, Geschwindigkeit hoch – so einfach ist das!
- Mobile Optimierung:
- Für die Fingerwischer unter uns – mobile Endgeräte wollen auch schnelle Websites.
- Serverseitiges Caching:
- Damit beim nächsten Aufruf alles zackig geht, ohne dass der Server schwitzt.
- Externe Skripte:
- Jagen Sie unnötigen Ballast über Bord – das Netzwerk von Servern wird es Ihnen danken.
- Content Delivery Networks:
- Die Distanz zwischen Server und User minimieren – global denken, lokal laden.
Indem ihr diese Daten richtig deutet, habt ihr die Weisheit des digitalen Zeitalters erlangt und könnt die Ladezeiten eurer Webseite verbessern. Klingt das nach einem Plan? Auf die Marken, fertig, optimieren!
Strategien zur Verringerung der Seitengröße
Lasset uns Pauker von Petabytes und Zerschmetterer von Zettabytes sein! Denn hier wird die Seitengröße eurer Webseite schrumpfen wie ein Wollpullover bei 90 Grad Wäsche. Aber wie? Ganz simple: Mit der magischen Kunst der Reduzierung! Es bedeutet, Dateien auf Diät zu setzen, ohne die visuelle Stabilität oder den Charme eurer Inhalte zu opfern. Denkt an das alte Sprichwort: «Ein schlankes HTML liegt voll im Trend.»
HTML, CSS und JavaScript verkleinern
Minifying, meine Web-Wunderkinder, ist der Vorgang, bei dem man unnötigen Code und Leerzeichen aus HTML, CSS und JavaScript entfernt. Es ist wie eine digitale Fettabsaugung ohne den ganzen Ärger mit den Blutergüssen. Der Code geht auf Schlankheitskur und heraus kommt eine einzelne Datei, die so dünn ist, dass sie praktisch durch den Äther fliegt.
Fakten:
- Es gibt Tools, die das für euch erledigen, keine manuellen Diäten notwendig!
- Kommentare? Braucht kein Mensch online – weg damit!
- White Spaces? Mehr wie Waste Spaces.
Wenn man im digitalen Zeitalter mit seiner Website den Turbo zünden möchte, dann ist das Minimieren von HTML, CSS und JavaScript so wichtig wie die Zaubersocken eines Sprinters. Hier sind ein paar Fakten, die man sich ans virtuelle Kühlschrank-Memoboard pinnen sollte:
- Effizienz ist Trumpf: Minimieren heißt, unnötige Leerzeichen, Zeilenumbrüche, Kommentare und Block-Delimiter aus dem Code zu entfernen. Ein schlanker Code ist wie eine Diät für die Website – sie wird schneller!
- Ladezeiten schnurren: Websites mit minimiertem Code laden schneller, denn kleinere Dateien fliegen förmlich durch das Netz. Kurze Ladezeiten sind wie eine Fast-Pass für deine Besucher – niemand mag Warteschlangen!
- Ranking-Boost: Zauberei? Nicht ganz, aber hergeminime Code verbessert das Ranking in Suchmaschinen. Die Bots lieben schnelle Websites wie Katzen ihre Katzenminze.
- Mobile-Freundlichkeit: Auf mobilen Endgeräten zählt jedes Kilobyte doppelt. Minimierter Code hält also die mobile Version deiner Website flink wie einen Ninja auf Zehenspitzen.
Also, liebe Web-Zauberlehrlinge, bevor ihr euch in die zauberhaften Welten des Internets stürzt, erinnert euch daran: Minimieren ist das Zauberwort für schnelle, effiziente und suchmaschinenfreundliche Websites. Abrakadabra, und die Ladezeiten schwinden dahin!
Kombinieren von Dateien zur Reduzierung von Anfragen
Wenn man die Gelassenheit einer Schildkröte beim Marathon bewundert, denkt man nicht unbedingt an schnelle Ladezeiten unserer geliebten Websites. Aber wartet mal, was hat das denn mit Dateien und Anfragen zu tun? Ganz einfach! Jede Website besteht aus einer Schar von Dateien – ein Team, das gemeinsam zum Ziel sprintet: der perfekten Seite.
Stellt euch vor, jede Datei ist ein Staffelläufer. Wenn man die Anzahl der Läufer reduziert, indem man sie zu Teams zusammenfasst, dann sind weniger Wechsel notwendig und die Zielgerade ist schneller erreicht. Bingo, die Ladezeiten verbessern sich!
Wie genau funktioniert das?
- Zusammenführen von CSS- und JavaScript-Dateien: Gruppiert ähnlich wie eine Familie bei einem Sackhüpfen alle zusammen in einem großen Sack – also in einer einzelnen Datei.
- Bildersparnisse durch Sprites: Statt jedem Bild einen eigenen Startblock zu geben, lassen wir sie in einem großen Kunstwerk gemeinsam über die Bahn flitzen.
Die Resultate sind faszinierend!
| Vorteil | Effekt |
|---|---|
| Weniger HTTP-Anfragen | Schnellere Ladezeiten |
| Effizientere Nutzung des Netzwerks | Steigert die Gesamtperformance |
| Reduzierung von Serverlast | Erhöht die Kapazität für mehr gleichzeitige Besucher |
Denkt dran, jedes Mal wenn ihr Dateien zusammenlegt, weint ein Browser weniger und ein User lächelt mehr. Da freuen sich nicht nur die mobilen Geräte, sondern auch die Rankings in den Suchmaschinen winken euch zu!
Humorvoll gespart: Anfragen weise kürzen, da wird die Website zur spritzigen Rakete! 🚀
Implementierung von Caching-Techniken
Stellt euch vor, ihr seid auf einer Party und jeder möchte ein Stück von dem einzigen Kuchen – Chaos ist vorprogrammiert! So in etwa fühlt es sich an, wenn viele Anfragen auf einmal eine Website stürmen. Da kommt Caching ins Spiel, quasi wie ein zusätzlicher Kuchenspender, der bereits vorab Stücke verteilt hat, damit nicht alle gleichzeitig am Buffet anstehen müssen. Durch cleveres Implementieren von Caching-Techniken könnt ihr eine Webseite so beschleunigen, als hätten die Daten einen Nitro-Boost bekommen!
Eine Seite flotter zu machen, weil die Schildkröte wieder schnarchend auf der Überholspur liegt, ist also nicht bloß ein Wunschtraum. Mit Caching werden Inhalte, die bereits einmal geladen wurden, schön auf Vorrat gehalten – für den nächsten Aufruf. Man könnte meinen, euer Browser betreibt Vorratswirtschaft.
WordPress-Plugins: Wenn Ihre Webseite auf WordPress läuft, gibt es spezifische Plugins wie WP Rocket W3 Total Cache Autoptimize , die helfen können, die Ladegeschwindigkeit zu verbessern, indem sie Funktionen wie Caching, Minifizierung und Lazy Loading anbieten.
Client-seitiges Caching
Client-Side Caching ist quasi wie ein magisches Schatzkästchen, das sich euer Browser unter das Kopfkissen legt. Hier werden Daten wie Bilder, Stylesheets oder Skripte gespeichert, damit beim nächsten Mal, wenn ihr euch die Seite anschaut, nicht alles wieder mühsam vom Server abgerufen werden muss.
| Vorteil | Effekt |
|---|---|
| Schnellere Zugriffe | Inhalte schneller verfügbar |
| Reduzierung des Datenverkehrs | Weniger Belastung für das Netzwerk |
| Personalisierte Benutzererfahrungen | Ladezeiten auf individueller Basis optimiert |
Versetzt euch in die Lage eurer mobilen Endgeräte, die nur über begrenztes Highspeed-Datenvolumen verfügen – sie sind dankbar für jede Kleinigkeit, die nicht noch einmal geladen werden muss.
Server-sieitiges Caching
Während Client-Side Caching sich um den einzelnen Anwender kümmert, ist das Server-Side Caching wie eine raffinierte Kantine, die Speisen vorportioniert und blitzschnell an eine hungrige Masse verteilt. Anstatt jedes Mal die gleiche Seite zu kochen, äh… berechnen, hat sie der Server bereits fix und fertig auf einem silbernen Tablett für den nächsten Hungrigen liegen.
| Strategie | Nutzen |
|---|---|
| serverseitigem Caching | Entlastet die Ressourcen des Servers |
| Datenbank-Caching | Abfrage-Ergebnisse schneller verfügbar |
| CDN (Content Delivery Networks) | Dateien gleichzeitig von nächstgelegenem Server geliefert |
Stellt euch vor, der Server wäre ein bärtiger Zauberer, der statt Zum Angriff zu brüllen, mit einem Fingerschnippen Tausende Anfragen pariert. Jetzt seid ihr den langen Ladezeiten nicht nur eine Nasenlänge voraus, sondern habt sie auch auf dem Rücksitz eures Rennwagens festgeschnallt.ücken.
Zack! Ehe ihr euch verseht, sind eure Ladezeiten nicht nur optimiert, sondern ihr könntet den gähnenden Schildkröten guten Gewissens einen Staubwedel unter die Nase halten. Und wenn euch jetzt jemand nach schnellen Ladezeiten fragt, könnt ihr breit grinsend antworten: «Pah, haben wir im Schlaf erledigt!»
Nutzung eines Content Delivery Networks (CDN)
Habt ihr schon mal ein Paket über den halben Globus geschickt und tagelang auf die Lieferung gewartet? Nun, bei Websites ist es ähnlich ermüdend, wenn Dateien eine Weltreise machen müssen, bevor sie den Bildschirm erreichen. Da kommt das Content Delivery Network (CDN) ins Spiel – ein Netzwerk von Servern, das die Distanz zwischen euren Servern und den Besuchern eurer Website verkürzt.
Stellt euch das vor wie einen Konvoi von Eiswagen, die in jeder Stadt bereitstehen, um die Leckermäuler zu versorgen – schnell, effizient und herrlich kühl. So ein CDN sorgt dafür, dass Inhalte schneller zu den Nutzern auf ihren mobilen Endgeräten kommen und vermeidet das Stau-Szenario, das auf einer einsamen Serverstraße herrscht. Mit anderen Worten, es verteilt euren Content so, als wäre es Gratis-Prosecco auf einer Hochzeit – überall gleichzeitig und ohne lange Wartezeit!
Wie CDNs die Ladezeit verbessern
Wenn Sie jemals so lange auf das Laden einer Webseite gewartet haben, dass Sie Ihren nächsten Geburtstag zu feiern begannen, dann wissen Sie, wie entscheidend schnelle Ladezeiten sind. Content Delivery Networks (CDNs) sind die Superhelden des Internets, die Ihre knappe Zeit retten, indem Sie Inhalte schneller zum Publikum bringen.
Hier ist, wie sie das machen:
- Globale Präsenz: CDNs verteilen Ihre Inhalte über ein Netzwerk von Servern weltweit. Stellen Sie sich das wie ein Netzwerk von Kuriern vor, die strategisch platziert wurden, um die Distanz zwischen Server und Benutzer zu verkürzen. Ihr Publikum bekommt die Daten somit von einem nahegelegenen Server serviert – heiß und schnell.
- Optimierte Ladezeiten: CDNs speichern nicht nur Ihre Partybilder und Katzen-Videos, sie optimieren diese auch serverseitig. Weg mit den langen Ladezeiten und her mit der mobilen Version, die selbst auf dem kleinsten Smartphone schnell lädt.
- Caching-Zauberei: Beim ersten Aufruf speichert das CDN Daten temporär, was bedeutet, dass beim nächsten Aufruf alles bereits auf der Überholspur ist. Das ist wie ein VIP-Pass für Ihre Dateien!
- Parallelisierung: Statt einer einzelnen Datei nach der anderen, können CDNs mehrere Dateien gleichzeitig versenden. Das führt zu einer visuellen Stabilität, die sogar ein Zen-Mönch neidisch machen würde.
Dank CDNs sind schnelle Websites keine Mythologie mehr, sondern eine praktische Realität, die nicht nur das Benutzererlebnis verbessert, sondern auch besseren Rankings in Suchmaschinen winkt. Kurz gesagt: Schnelle Ladezeiten sind kein Hexenwerk, sondern schlicht und ergreifend die Magie der Technologie!
Die Wahl des richtigen CDN für Ihre Bedürfnisse
Beim Sprint durch die unendlichen Weiten des World Wide Web ist eine Sache klar: Wenn Ihre Webseite die Geschwindigkeit eines Schneckenrennens hat, ist das Zielpublikum schneller weg, als Sie «404 Fehler» sagen können! Mit einem Content Delivery Network (CDN) können Sie Ihre Website auf Geschwindigkeiten eines Usain Bolt-Level hochtunen, sodass jede einzelne Datei Ihrer mobilen Version so schnell lädt, als hätten Sie gerade einen Energiedrink über Ihren Server gekippt!
Aber Moment mal, Freunde der Sonne, nicht jedes CDN passt zu jedem! Hier ist eine knackige Tabelle zur Optimierung Ihrer Ladezeiten, die Ihnen beim Wählen des perfekten CDN hilft:
| Faktor | Warum es Ihnen das Leben versüßt |
|---|---|
| Geographische Standorte | Ein Netzwerk von Servern bei Ihnen um die Ecke sorgt dafür, dass die Distanz zwischen Server und mobilem Endgerät nicht länger ist als die Kaffeepause Ihres Praktikanten. |
| Skalierbarkeit | Sorgt für spritzige Ladezeiten auch wenn Ihr Online-Shop mehr Besucher hat als eine Bäckerei mit Gratis-Donut-Aktion. |
| Sicherheit | Ein robustes CDN ist wie ein Bodyguard für Ihre Webseite, der digitale Unholde in Schach hält. |
| Anpassungsfähigkeit | Ob große Dateien gleichzeitig oder externe Skripte, ein CDN, das sich individuell an Ihren Content anpasst, sorgt für visuelle Stabilität schneller als Sie «Jenga-Meisterschaft» sagen können. |
Suchen Sie sich also ein CDN, das für Ihr digitales Rennen die besten Turnschuhe anhat, damit Ihr «nächsten Aufruf» nicht der von einem verzweifelten User ist, der seit Ewigkeiten auf den Ladestand von 99% starrt!
Optimieren von Bildern für schnellere Ladezeiten
Wenn es darum geht, die Schnelligkeit Ihrer Webseite aufzupolieren, dann spielen Bilder eine entscheidende Rolle. Denkt doch mal an das letzte Mal, als ihr versucht habt, einen Artikel mit 37 High-Res-Bildern von süßen Kätzchen zu öffnen. Ja, Ihr Lächeln ist dahin, bevor das letzte Kätzchen geladen ist. Aber keine Sorge, die Optimierung von Bildern für schnelle Ladezeiten ist kein Hexenwerk!
Stellt euch vor, eure Bilder machen eine Schlankheitskur: Sie behalten ihre visuelle Yummy-ness, nehmen aber in Megabytes ab. Hier kommt das magische Wort „Kompression“. Durch Bildkompression wird der Speck abgebaut, sprich die Dateigröße wird kleiner, ohne dass eure Katzengalerie an Qualität verliert. Gleichzeitig haben mobile Endgeräte weniger zu kauen und können Inhalte schneller anzeigen. Dies ist ein wichtiger Faktor, nicht nur für den Nutzer, sondern auch für das Ranking in Suchmaschinen – sprich ein schlankeres Bild, ein fetteres Ranking!
Bildkomprimierungstechniken
Ihr fragt euch, wie Ihr eure Bildchen zur Model-Figur trimmen könnt? Hier sind einige coole Techniken, die selbst das stämmigste Bild fit für den Strand machen:
- Lossy Compression: Hier verliert das Bild ein paar unwichtige Pixel und bemerkt nicht mal, dass es auf Diät ist. Perfekt für Fotos, bei denen es nicht auf jedes Detail ankommt.
- Lossless Compression: Wie Zauberer, die die Dateigröße schrumpfen, ohne dass auch nur ein Pixelchen verschwindet. Für Grafiken und einfache Farbflächen ist das der Hit!
- Optimierte Tools: Nutzt Online-Tools wie TinyPNG oder JPEGmini, um eure Bilder automatisch zu komprimieren. Die sind so magisch, dass ihr euch fragen werdet, ob da Feenstaub im Spiel ist.
Auswahl der richtigen Dateiformate
Nehmt euch einen Augenblick und lasst uns über das perfekte Outfit für eure Bilder sprechen, oder besser gesagt, über die richtigen Dateiformate. Hier eine kleine Beziehungsberatung für euch und eure Bildformate:
| Dateiformat | Ideal für |
|---|---|
| JPEG | Fotos mit vielen Farben, für Großmütter ihrer neu gestrichenen Wand. |
| PNG | Grafiken mit weniger Farben und transparentem Hintergrund, perfekt für’s digitale Schaufensterbummeln. |
| WebP | Eine schlaue Balance zwischen Qualität und Größe, quasi das Smartphone unter den Formaten. |
| SVG | Vektorgrafiken, die man beliebig vergrößern kann ohne Pixelchaos – der Stretch-Jeans unter den Bildern. |
Die Auswahl des richtigen Formats hängt also davon ab, ob ihr die Mona Lisa oder ein Firmenlogo auf eurer Seite haben wollt. Denkt dran, nicht jede Datei muss ein Ballkleid tragen (JPEG), manchmal ist ein legeres Sommerkleidchen (PNG) genau richtig!
Kurz gesagt, ein Bild sagt mehr als tausend Worte, aber ein optimiertes Bild sagt «Ich liebe schnelle Ladezeiten und ich hasse es, zu warten!».MEDIA.
Verbessertes Laden von Skripten
Das Szenario ist bekannt: Man besucht eine Website und zack — gefangen in der digitalen Version eines Staus auf der Autobahn, weil das JavaScript seinen Kaffee noch nicht getrunken hat und sich Zeit lässt. Lassen Sie uns dem entgegenwirken und Ihre Website auf die Überholspur bringen!
Scripts zu optimieren ist wie einen Knoten im Gartenschlauch zu lösen, damit das Wasser wieder in vollen Strömen fließen kann. Vorbei sind die Zeiten, als man beim Seitenaufbau noch schnell eine Pizza bestellen und abholen konnte. Stattdessen sorgen Techniken wie das asynchrone Laden und das Verzögern des Parsings von JavaScript für eine Frischzellenkur Ihrer Website-Geschwindigkeit.
Für unsere lieben Freunde, die mobilen Endgeräte, ist dies besonders wichtig, denn sie möchten ja auch mitspielen und nicht nur als Zuschauer neben der Datenautobahn stehen. Schließlich sind schnelle Ladezeiten ein wichtiger Faktor für die Zufriedenheit der User und damit auch für bessere Rankings bei den Suchmaschinen — so bekommt Ihre Website die Aufmerksamkeit, die sie verdient!
Asynchrones Laden für JavaScript
Okay, schnappt euch eure digitalen Popcorn-Tüten, denn ich präsentiere euch heute die Blockbuster-Methode für eure Website-Geschwindigkeit: Asynchrones Laden für JavaScript!
Stellt euch vor, ihr ladet eine Webseite und schwupp, ihr habt Zeit, eine neue Sprache zu lernen, bevor sich auch nur der erste Buchstabe blicken lässt. Das kann an synchron geladenem JavaScript liegen, das sich auf eurer Seite breitmacht wie ein Langschläfer am Sonntagmorgen.
Hier kommt das asynchrone Laden ins Spiel und es ist der Superheld, den ihr nicht wusstet, dass ihr ihn braucht! Es lädt JavaScript-Dateien parallel zum Rest der Seite. Das bedeutet, eure Besucher müssen nicht warten, bis jede einzelne Zeile Code verarbeitet ist. Sie bekommen Inhalte direkt serviert – und wer mag nicht eine schnelle Bedienung?
Asynchrones Laden in Kürze:
Vorteile:
- Parallele Ladeprozesse: Inhalte und Skripte laden gleichzeitig.
- Nutzerfreundlichkeit: Kein Gähnen vor Bildschirmen, da Inhalte schneller angezeigt werden.
- Besseres Ranking: Suchmaschinen mögen schnelle Websites wie Erdmännchen Wachsamkeit.
Umsetzung:
- Skript-Tags mit
asyncergänzen. - Priorisierte Inhalte zuerst laden lassen.
- Nicht essentielle Skripte können warten – wie die Fortsetzung eurer Lieblingsserie.
Also, wenn ihr nicht wollt, dass eure Webseite so langsam lädt wie eine Schildkröte beim Marathon, setzt auf asynchrones Laden! Eure Besucher – und Suchmaschinen – werden es euch danken. Weniger Warten, mehr Staunen!
Parsing von JavaScript aufschieben
Wenn man über schnelle Websites redet, kommt man am schicken Tanz zwischen JavaScript und Ladezeiten nicht vorbei. Warum? Weil JavaScript in Webseiten ungefähr so hungrig ist wie ein Teenager nach einem Doppel-Marathon: Es will alles und zwar sofort!
Aber schlau, wie wir sind, lehren wir es Manieren in der Form von «Defer Parsing of JavaScript». Das ist der Zauberspruch, der zu unserem schlafenden Freund JavaScript sagt: «Pssst, junge Padawan, warte einen Moment!»
Was ist «Defer Parsing of JavaScript»?
- Eine Optimierungstechnik für schnelle Ladezeiten.
- Sagt dem Browser: «Lade erst den Content, dann das JavaScript.»
- Macht Websites flotter, weil der sichtbare Inhalt Vorrang hat.
Vorteile von «Defer Parsing of JavaScript»
- Kurze Ladezeiten, denn die Webseite ist nutzbar, bevor alle Skripte geladen sind.
- Besseres Ranking, weil Suchmaschinen schnelle Websites lieben.
- Besucher zappen nicht genervt weg, weil sie nicht ewig warten müssen.
Wie setzt man das um?
- HTML-Attribut «defer» bei Script-Tags verwenden.
- Nutzer bekommen Content zu sehen, während im Hintergrund die Magie passiert.
Das bedeutet für unsere Besucher: Inhalte schneller da, Glück schneller da! JavaScript wird erst zum Tanzen aufgefordert, wenn die Musik schon spielt – also wenn die Seiteninhalte schon lächelnd da sind. So wird das Warten auf’s Buffet deutlich angenehmer!
Verstehen und Anwenden von Core Web Vitals
Stellt euch vor, ihr betretet eine Party und die Atmosphäre ist so geladen wie euer letztes Handy mit defektem Akku – ja genau, nix da mit Stimmung! So fühlt sich ein User an, der auf eine Webseite mit schlechten Core Web Vitals stolpert. Aber was sind denn diese Core Web Vitals? Kurz gesagt, sind es die drei Musketiere der User-Experience: LCP, FID und CLS. Diese Helden sorgen dafür, dass eure Webseite nicht nur funktioniert, sondern dass sie eine wahre Wucht ist!
Die Core Web Vitals zu meistern, ist also ungefähr so wichtig wie das Wissen, dass Pizza und Ananas so eine Sache ist – manche lieben es, manche hassen es, aber man muss darüber Bescheid wissen. In der digitalen Welt hilft euch das Wissen um die Core Web Vitals, eure Webseite so zu optimieren, dass sie nicht nur schneller lädt, sondern dass sich die Nutzer dabei wie auf Wolke 7 fühlen.
Die drei wichtigsten Web Vitals erklärt
Ein flotter Dreier, bekannt als die «Three Core Web Vitals», stiehlt die Herzen von Websitebesuchern und Suchmaschinen weltweit! Diese drei Statistiken – LCP, FID und CLS – sind im Online-Dating für Websites der Wahnsinn. Hier die knackige Erklärung:
- Largest Contentful Paint (LCP): Seminar für den ersten Eindruck – LCP misst, wie lange es dauert, bis der größte Inhalt im sichtbaren Bereich vollständig geladen ist. Ein guter Wert liegt unter 2,5 Sekunden. Alles darüber, und die Besucher zappen weiter.
- First Input Delay (FID): Reaktionstest deluxe – FID bewertet, wie schnell deine Seite auf die ersten Interaktionen eines Nutzers reagieren kann. Zum Beispiel, wenn jemand auf einen Button drückt. Unter 100 Millisekunden ist ideal – damit könntest du sogar eine Fliege an der Wand erschrecken!
- Cumulative Layout Shift (CLS): Die Stabilitätsmeisterschaft – CLS misst die Anzahl der unerwarteten Layoutverschiebungen während des Ladens. Ein Wert unter 0,1 bedeutet, dass deine Seite visuell so stabil wie ein Kartenhaus im Vakuum ist. Platz für Bewegung? Nicht bei uns!
Du willst, dass deine Website in den Suchmaschinen wie ein flinker Tänzer abschneidet? Dann sind diese drei Web-Vitals so unverzichtbar wie die Luft zum Atmen. Pflege sie, und das Internet wird sich in deine Seite verlieben!
| Core Web Vital | Idealwert | Bedeutung |
|---|---|---|
| LCP | <2,5s | Laden des größten Inhalts |
| FID | <100ms | Reaktionsfähigkeit |
| CLS | <0,1 | Visuelle Stabilität |
Überwachung der Leistung von Core Web Vitals
Legen Sie Ihre Stoppuhren beiseite, liebe Datenfreaks! Es ist Zeit, über das Monitoring der Core Web Vitals Performance zu sprechen – Herr und Frau Sekundenbruchteil regieren schließlich im Reich des Internets.
Core Web Vitals beziehen sich auf drei wichtige Faktoren, die die Benutzererfahrung auf Ihrer Webseite messen:
- Largest Contentful Paint (LCP): Weniger Malen nach Zahlen, mehr Geschwindigkeit beim Laden der größten Inhalte.
- First Input Delay (FID): Die Zeit zwischen «Da klick ich!» und «Oh, es passiert was!» sollte eher eine Romanze als eine Ewigkeit sein.
- Cumulative Layout Shift (CLS): Niemand mag Zitterpartien beim Scrollen – visuelle Stabilität ist der Schlüssel!
Um Optimierungslücken aufzudecken, könnten Sie traditionelle Monitoring-Tools nutzen oder moderne Anbieter von Diagnosemöglichkeiten, die automatische Überwachung und Berichte bieten.
So überwachen Sie richtig:
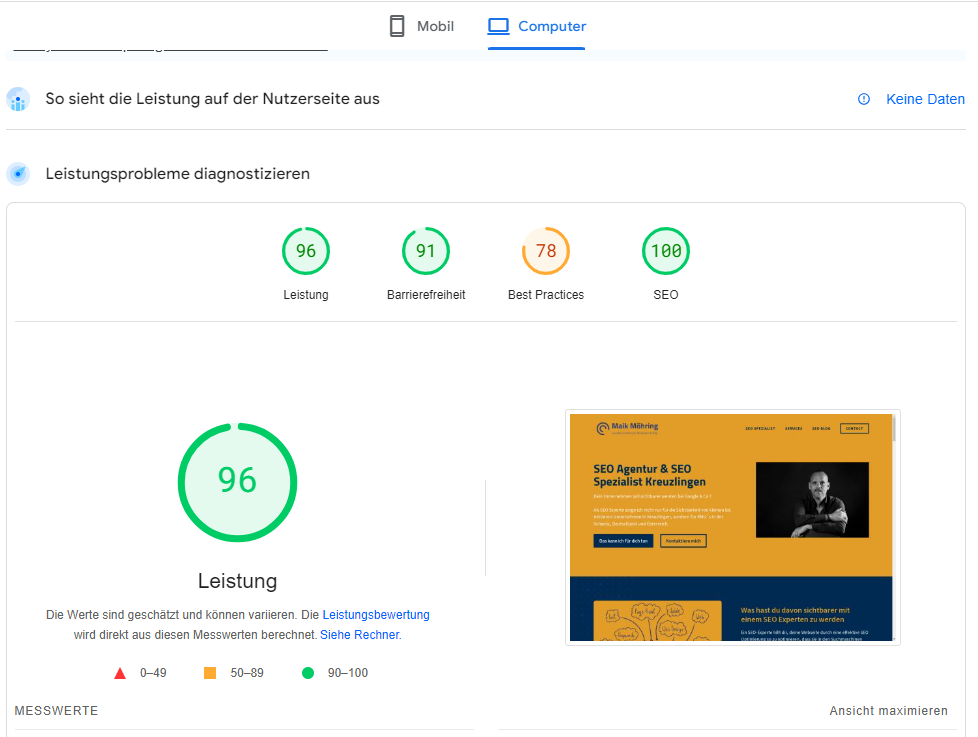
- Nutzen Sie Tools wie Google’s PageSpeed Insights oder Lighthouse.
- Betrachten Sie Real User Monitoring (RUM)-Daten für Einblicke in die tatsächliche Benutzererfahrung.
- Setzen Sie Thresholds, um Leistungsziele zu definieren.
Warum das Ganze?
- Bessere Usability: Eine schnelle, responsive Seite macht Nutzer glücklich.
- Besseres Ranking: Suchmaschinen wie Google lieben schnelle Seiten.
- Höhere Konversion: Benutzer bleiben länger, wenn die Seite flott ist.
Also, halten Sie Ihre Webseite fit, machen Sie regelmäßig einen Performance-Check und denken Sie daran: Eine Sekunde kann über Erfolg oder digitales Nirwana entscheiden!
Bewährte Praktiken zur nachhaltigen Verbesserung der Ladezeiten
Die Kunst, schnelle Ladezeiten zu erreichen, ist etwa so subtil wie eine Katze, die auf Ihrem Schoß landet, während Sie Kaffee trinken: Plötzlich, unvermeidlich und manchmal etwas chaotisch. Aber angst nicht, wir haben hier ein paar Best Practices, die stabile und schnelle Ladezeiten versprechen wie ein Lieferdienst, der noch nie zu spät kam.
- Bilder auf Diät setzen: Die Optimierung von Bildern ist wie eine Zauberdiät für Ihre Website. Stellen Sie sicher, dass sie in der Größe optimal zugeschnitten und komprimiert sind. Sie sind ein wichtiger Faktor, wenn es darum geht, Ladenzeiten zu verkürzen, besonders bei mobilen Endgeräten.
- Externe Skripte minimieren: Zu viele externe Skripte können Ihre Seite verlangsamen wie ein Wagen voller Klaviere. Prüfen Sie, ob Sie wirklich jede einzelne Datei benötigen oder ob einige davon zusammengelegt werden können, um schnelleren Ladezeiten entgegenzufegen.
- Content Delivery Networks (CDN) verwenden: Diese Netzwerke von Servern sind die Heldinnen der Optimierung: Sie reduzieren die Distanz zwischen Server und Nutzerin und sorgen dafür, dass Inhalte schneller ausgeliefert werden.
- Serverseitiges Caching: Ihr Server sollte sich merken können, was beim nächsten Aufruf schneller ausgeliefert werden soll, ähnlich wie ein guter Kellner sich Ihren Lieblingsdrink merkt.
- Mobile Optimierung: Die mobilen Versionen sollten nicht das stiefmütterlich behandelte Kind sein. Kurze Ladezeiten und eine angepasste Darstellung sorgen für bessere Rankings und glückliche Nutzer*innen auf mobilen Geräten.
Denken Sie daran, diese Praktiken regelmäßig anzuwenden, denn die digitale Welt wartet auf niemanden, nicht einmal auf die Langsamen und Gemütlichen.
Regelmäßige Wirtschaftlichkeitsprüfungen
Regelmäßige Leistungsaudits sind wie ein Fitness-Check für Ihre Website – sie halten sie in Topform und sorgen dafür, dass alles schnurrt wie ein Kätzchen. Eine Website zu haben, die langsamer lädt als mein alter Windows 95-Startvorgang, ist in der heutigen schnellen digitalen Welt ein absolutes No-Go. Daher ist die Optimierung von Ladezeiten ein wichtiger Faktor für das Nutzererlebnis und das Ranking in Suchmaschinen.
Möchten Sie schnelle Ladezeiten erreichen? Dann sollten Sie diese Punkte beachten:
- Optimierung von Bildern: Niemand braucht hochauflösende Bilder, die länger zum Laden brauchen als mein Versuch, eine anständige Avocado im Supermarkt zu finden.
- Serverseitiges Caching: Hierbei werden Inhalte schneller für den nächsten Aufruf gespeichert, was suuuuper praktisch ist – wie ein Eichhörnchen, das seine Nüsse für den Winter bunkert.
- Content Delivery Networks (CDN): Diese Netzwerke von Servern verringern die Distanz zwischen Server und Nutzer und sind dadurch flinker als ich, wenn die Pizzalieferung ankommt.
Und schließlich, bitte vergessen Sie nicht die mobile Optimierung. Denn wer heute noch für mobile Geräte nicht optimiert ist, hat den digitalen Zug schon verpasst, bevor der überhaupt abgefahren ist.
Denken Sie daran, regelmäßige Leistungsaudits sind kein Hexenwerk, aber sie können Ihre Website in einen Rennwagen verwandeln, der durch das Internet brettert – und nicht in eine alte Rostlaube, die langsam den digitalen Hügel hochtuckert.
Software und Plugins auf dem neuesten Stand halten
Software und Plugins aktuell halten – der digitale Frühjahrsputz
Niemand mag ein lahmes Rennen, schon gar nicht im digitalen Zeitalter. Das lineare Fortschreiten von Kriechsoftware, während ein Update nur einen Klick entfernt weilt, erscheint fast schon als digitales Ketzertum. Tatsache ist, dass das regelmäßige Aktualisieren von Software und Plugins essentiell für die Leistungsstärke und Sicherheit eurer digitalen Geräte ist.
Warum Updates keine Zeitverschwendung sind:
- Sicherheit: Aktualisierungen schließen Sicherheitslücken. So bleibt eure digitale Festung auch digital fest.
- Frische Funktionen: Neue Features? Ja, bitte! Updates können eurer Nutzererfahrung einen zusätzlichen Pepp verschaffen.
- Geschwindigkeit: Es ist wie ein Ölwechsel für eure Software – läuft alles glatter und schneller.
- Problemfixer: Ihr seid nicht die einzigen mit Problemen, eure Software auch. Updates reparieren oft kleine Fehler.
Wie man den Aktualisierungs-Prozess optimiert:
- Automatische Updates: Aktiviert sie und lasst eure Software im Schlaf fit werden.
- Regelmäßige Checks: Prüft manuell auf Updates, um sicherzustellen, dass auch die scheuen Updates eingefangen werden.
- Backup nicht vergessen: Vor einem Update immer Daten sichern – Safety first!
Kurz gesagt, aktualisiert eure Software und Plugins regelmäßig, denn ein digitales Leben auf der Überholspur lebt sich nur mit der neusten Version so richtig gut!